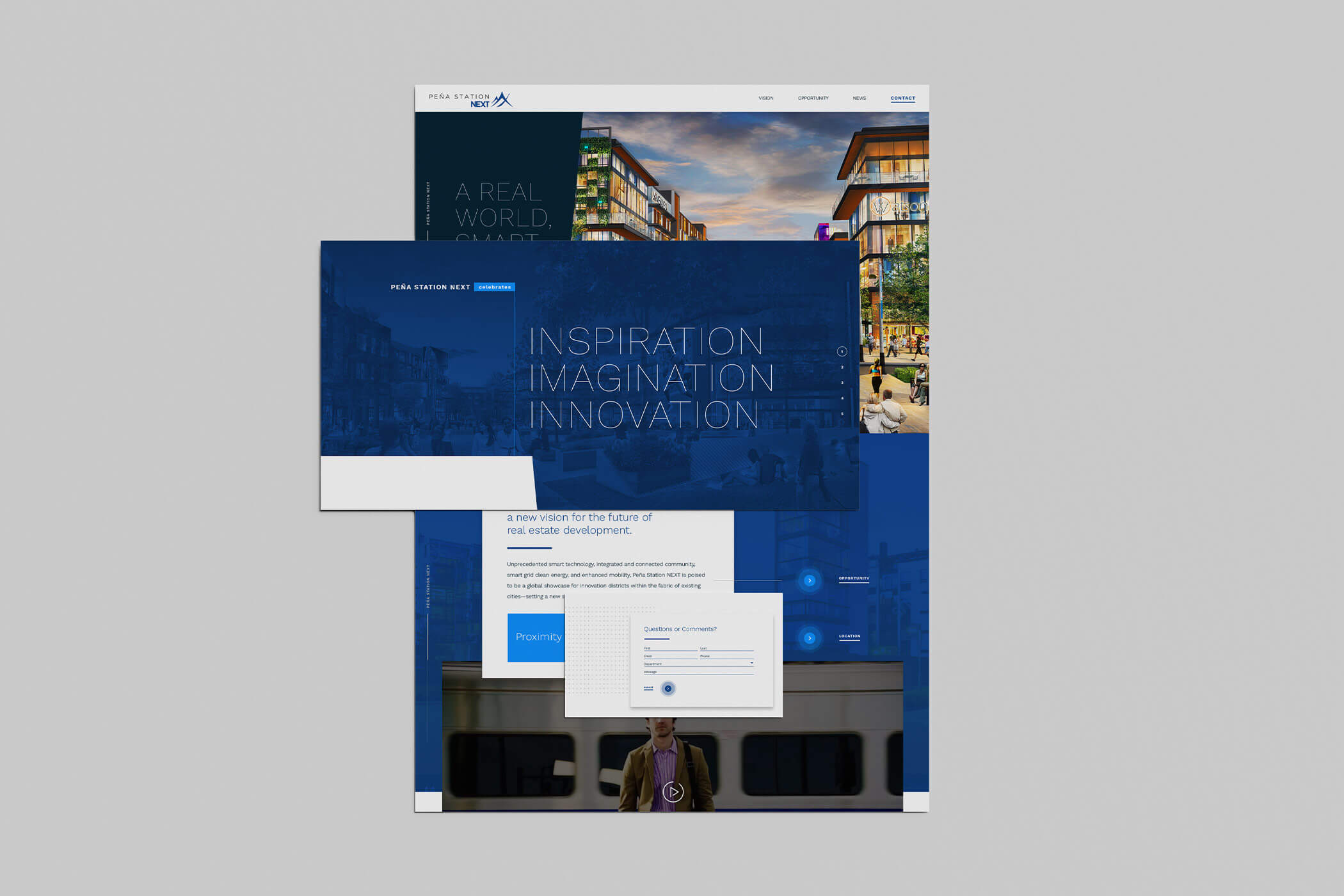
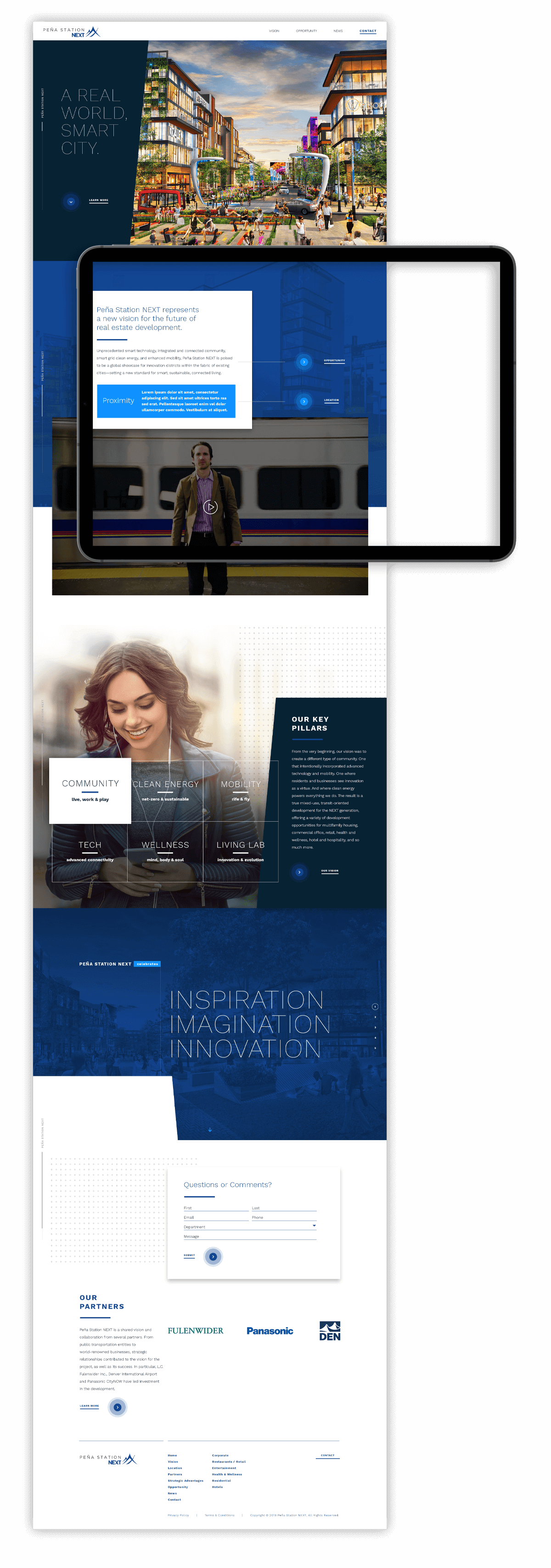
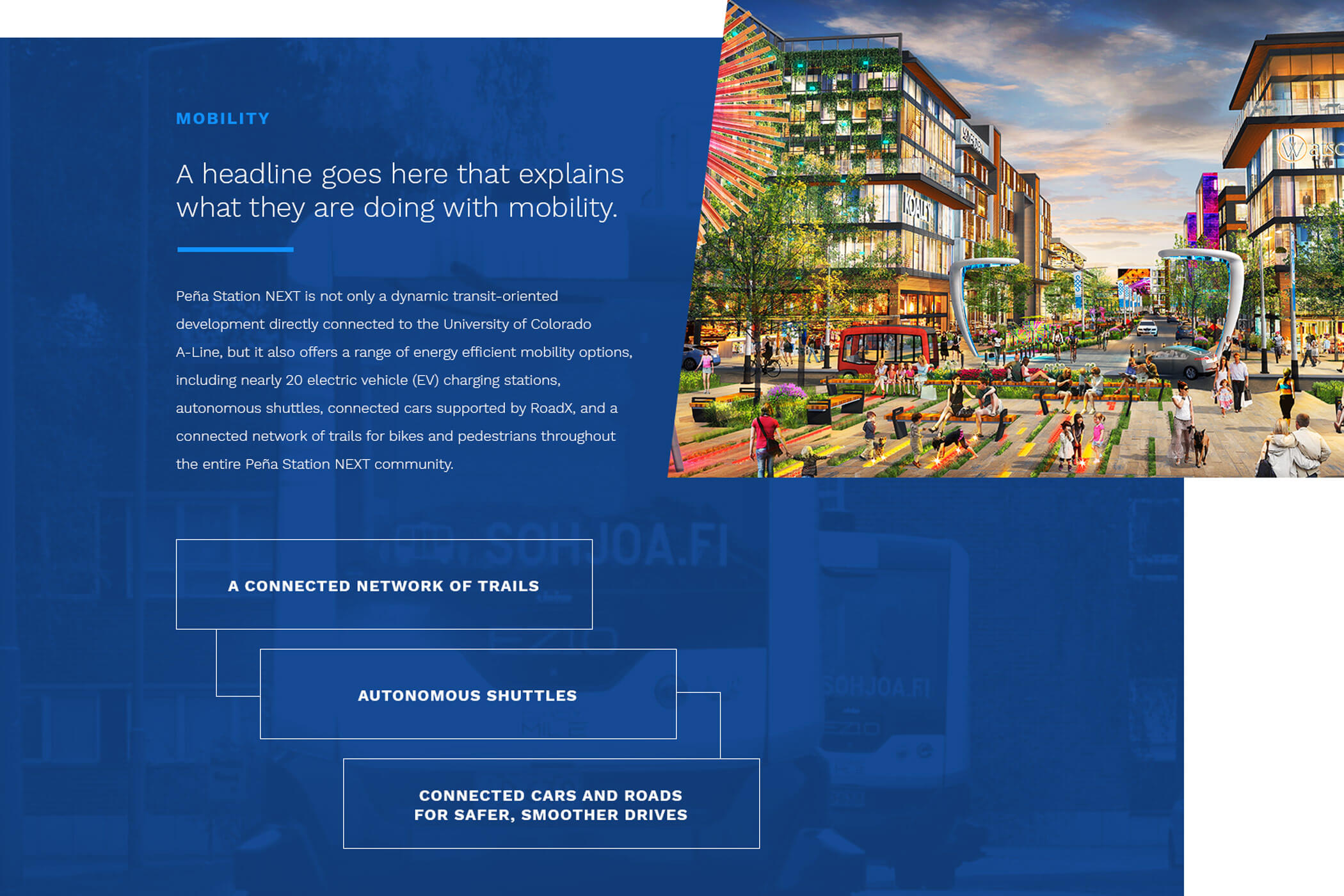
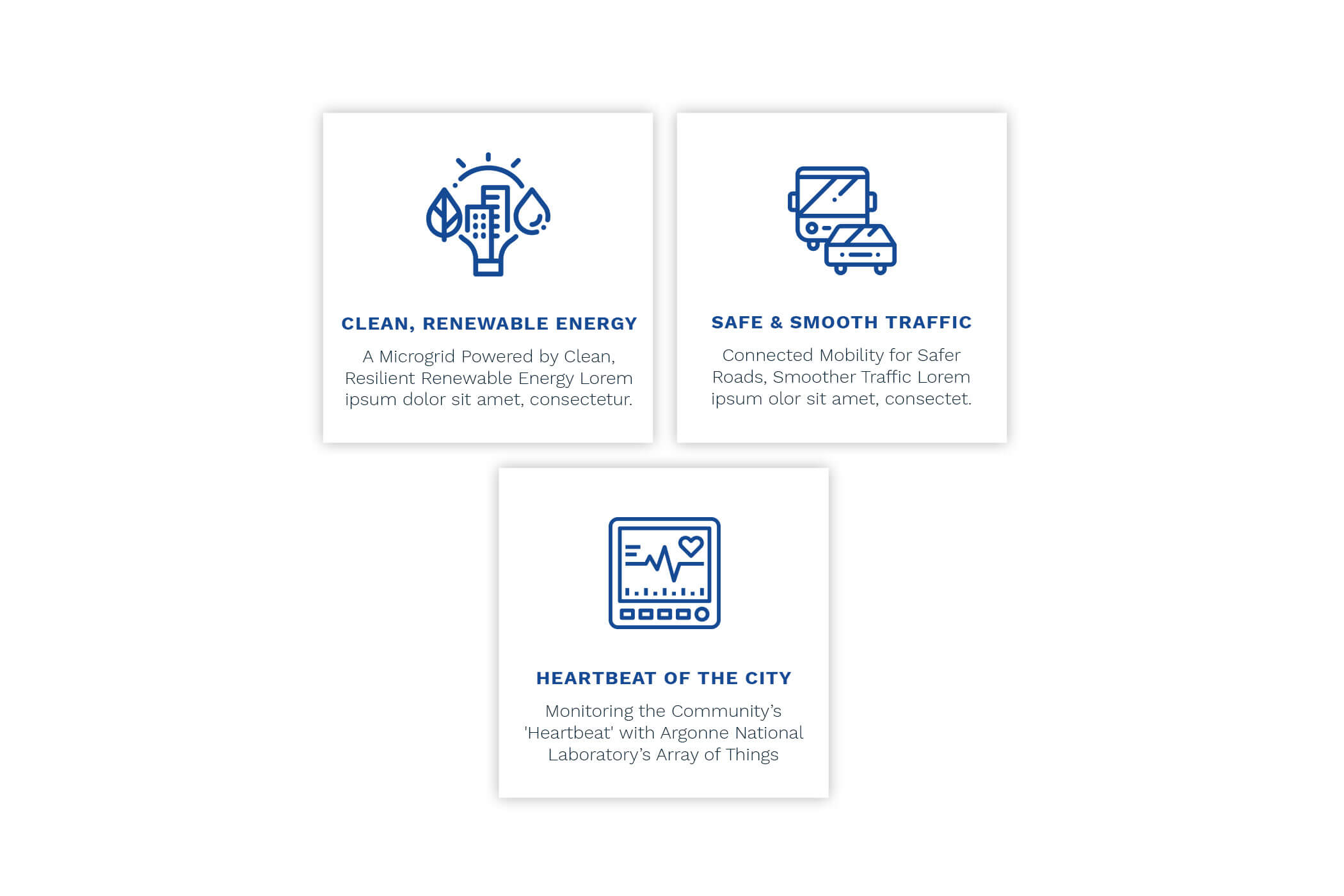
Peña Station NEXT
branding + UI/UX + website
The Challenge
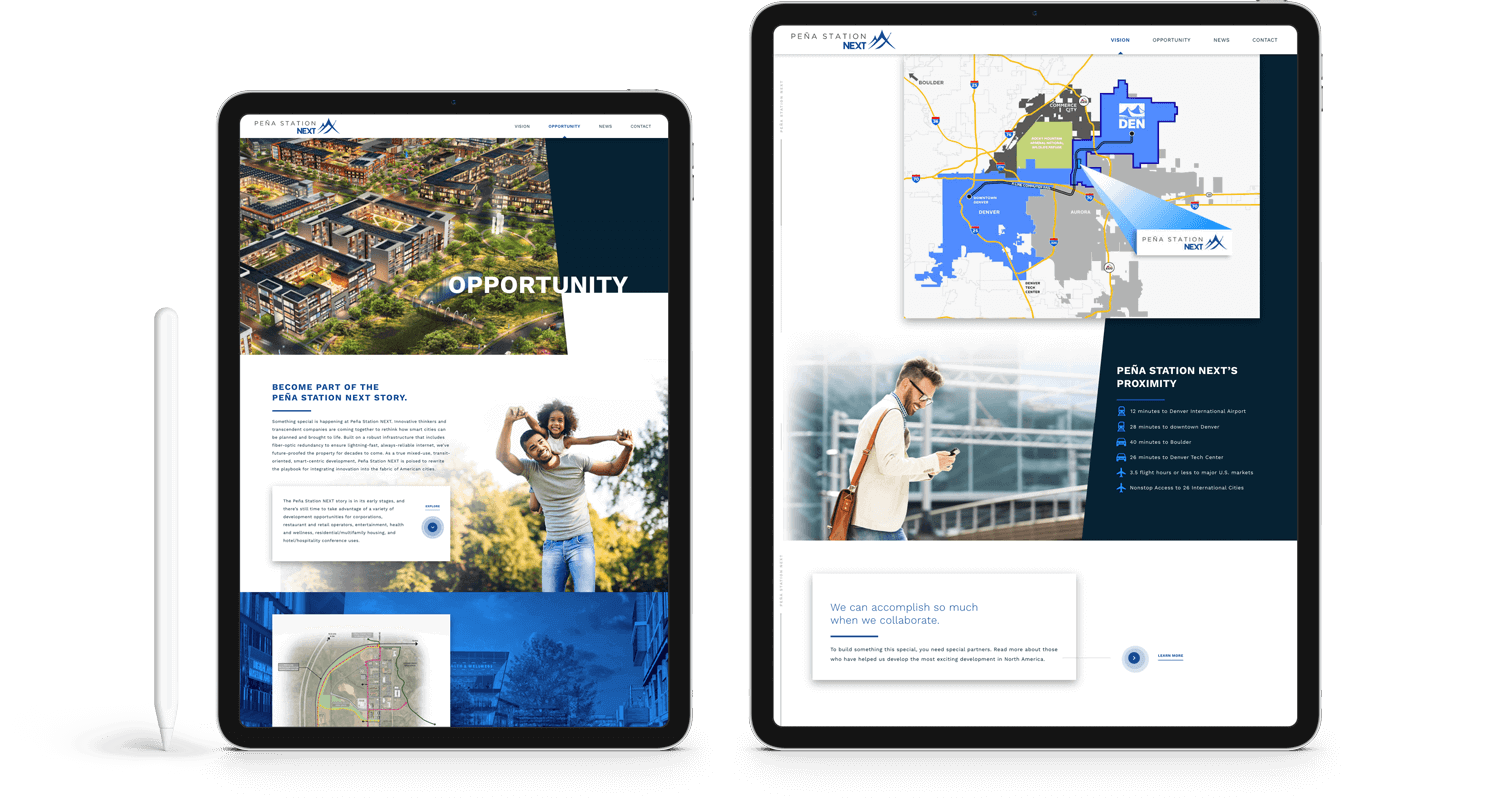
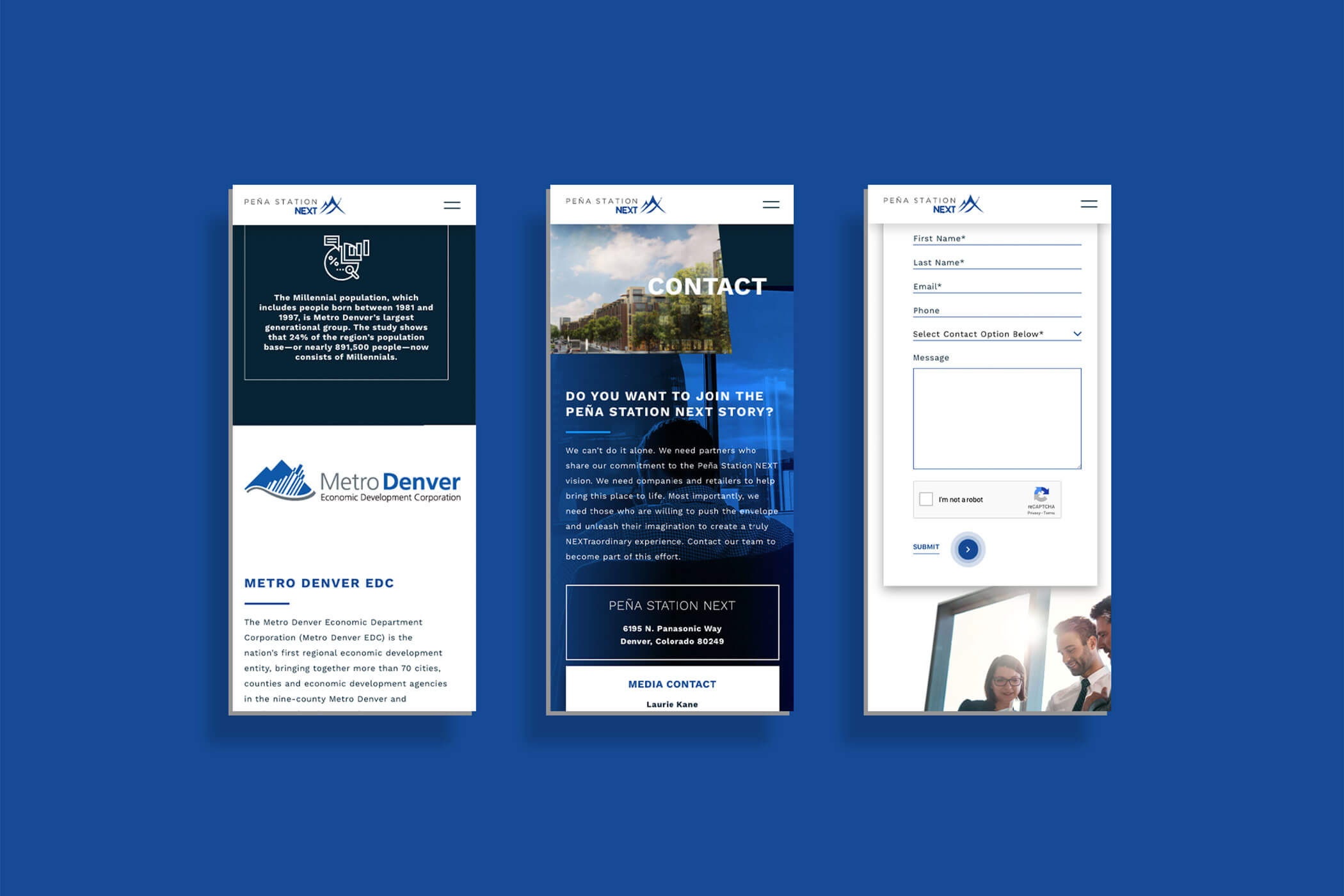
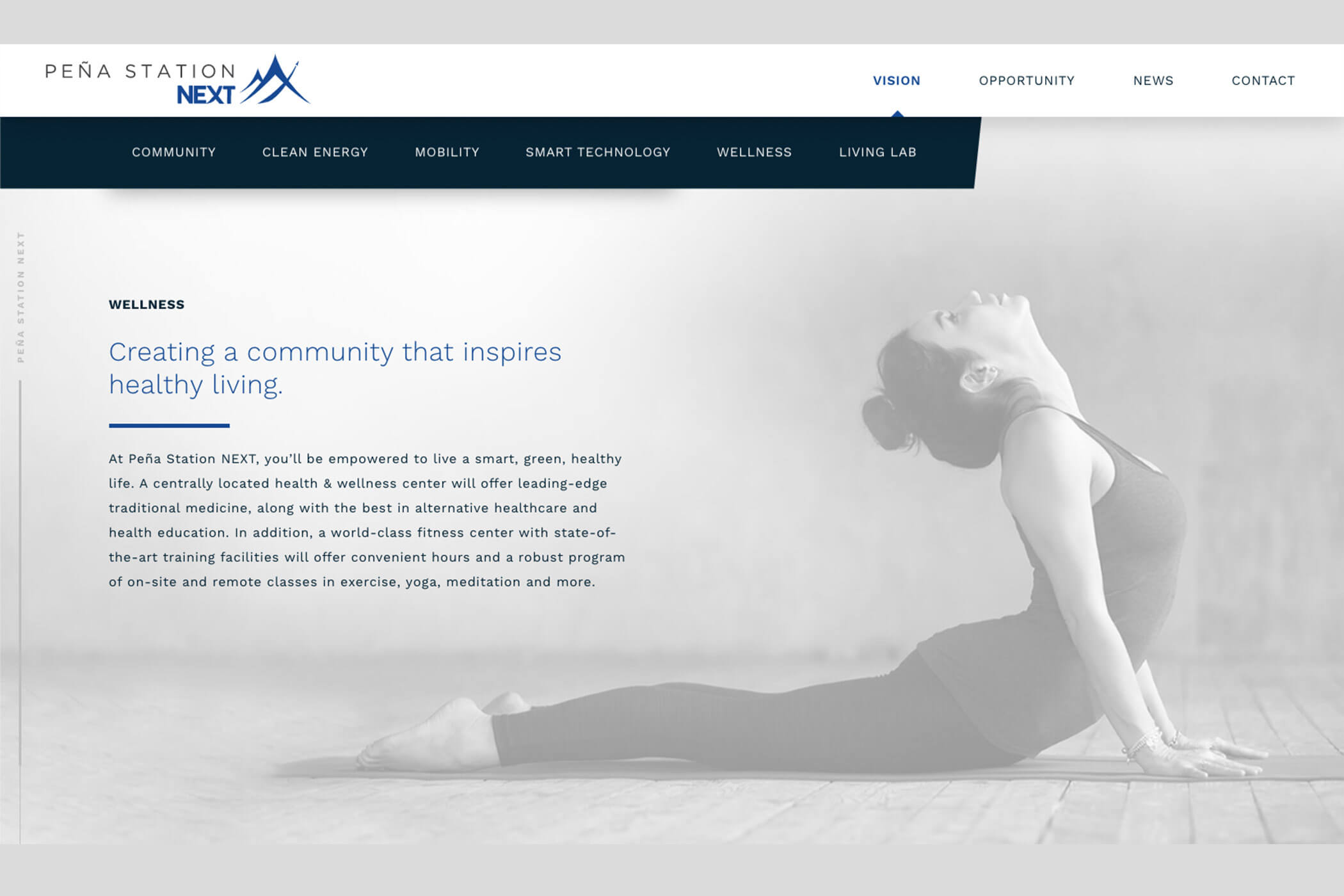
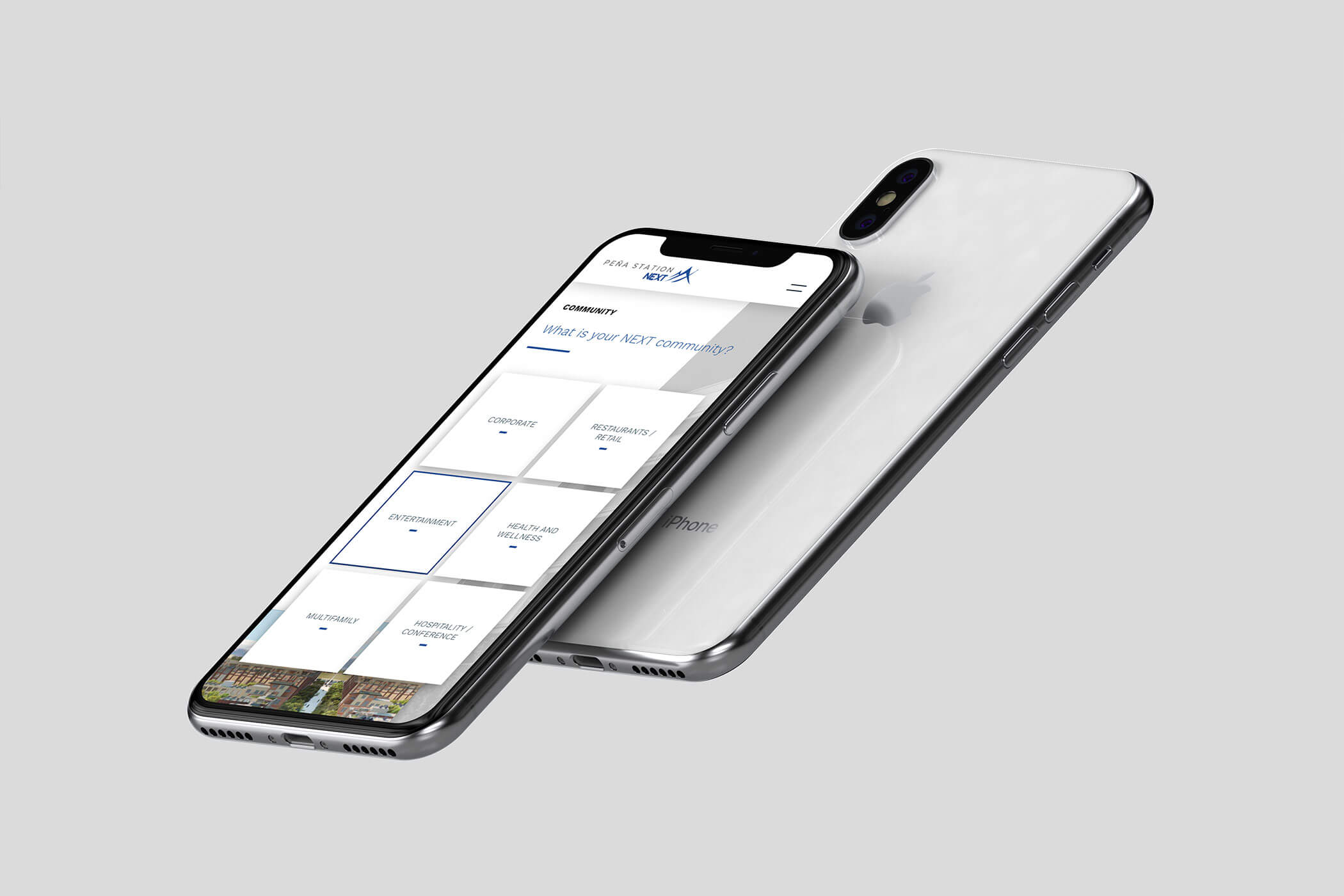
How do you build a website of the future? By creating amazing visuals, intuitive UX/UI, and informative content to build a website that tells Pena Station NEXT’s unique story of being Denver’s first smart city. Peña Station NEXT is a shared vision community collaboration with several partners including L.C. Fulenwider Inc., Denver International Airport (DEN), and Panasonic CITYNOW.